Wiz Kid Learning
Wiz Kid Learning faced a challenge with its Homepage, targeting both businesses (B2B) and consumers (B2C). Our task was to optimize the Homepage to meet the needs of these diverse audiences and guide them to their relevant journeys. The goal is to convert B2C visitors into paying customers for their kids' courses, while B2B purchases are usually made through direct contact with Wiz Kid.
Role: UX Researcher, sole UX Designer, sole UI Designer
Deliverables: High-fidelity prototype, Dev Hand-off
The Design
Wiz Kid now features intuitive navigation, improved class accessibility, compelling outcomes, and streamlined support. These upgrades elevate the user experience for both audiences, setting a new standard of excellence in Wiz Kid’s offerings.
Class Cover
The class cover now highlights key information like buzzwords, age range, and images, helping parents quickly grasp the offerings. This redesign improves accessibility by making essential details more visible.
Customer Service
The improved customer service portal now includes a chat box on every page and options for direct customer support. This ensures seamless, round-the-clock assistance, addressing user inquiries and enhancing overall satisfaction.
Intuitive Navigation
The new navigation system allows users to easily find information and resources. Simplifying the structure and using relatable terms helps both businesses and consumers navigate the platform smoothly.
-
Statistics from Wiz Kids’ website indicate the conversion rate has remained stagnant at 0.9%. Moreover, there has been a notable decline in leads over the past month, decreasing by 25%.
-
Wiz Kid Learning is an online platform and community that provides learning experiences to children ages 8 - 16 with live online STEM courses. Wiz Kid Learning currently offers courses including topics such as coding, game design, 3D animation, and more.
The Research Process and Interviews
We delved deeper into the project's scope by employing affinity mapping and conducting a stakeholder interview to strategize how can we expand digital touchpoints' impact and boost user conversion from the current site. I pinpointed three research areas for the next step.
Topic 1: What inspires both customers to click through to the relevant page
Topic 2: How to influence parents to enroll their kids in a class
Topic 3: To evaluate the current website's usability and effectiveness to pinpoint user needs and areas for improvement
Note: Acquiring business partners was out of this project’s scope, therefore Wiz Kid decided to explore the B2C side of the business from a project operation perspective.
34 Surveys
19 Interviews
19 Usability Testings
Research methods…
User Research Insights
Parents were more likely to show interest in Wiz Kid's courses if their children were enthusiastic, especially when the courses turned gaming into a productive learning experience. However, they found the course catalog difficult to navigate, with unclear class categorization, which affected their ability to access essential information.
Finding 1: A child’s enthusiasm plays a critical role in decision-making
Finding 2: Parents are attracted to the idea of converting gaming into learning
Finding 3: Confused about the navigation of the website and what was offered
Observing user interactions, I found the website lacked clarity in button descriptions and failed to convey important information effectively. Parents often ask four types of questions when considering a course.
Skill suitability: Parents consider their child’s skill level and place less importance on their age.
Commitment: Users are concerned about whether the courses fit into their schedule and whether it has a free trial.
Outcomes: 2 parents wanted to see what other kids have accomplished instead of reading through the texts Wiz Kid has outlined.
Course delivery: Parents like to know how the course is delivered such as who the teacher is and what happens during class.
Usability Testing Findings
Heuristic Analysis
To better address the user feedback in my design solutions, I delved deeper into each page to analyse their function, and effectiveness.
Homepage:
“Program”, “Courses”, and “Classes“ are confusing messages to the user
Users found the filter system to be unclear, particularly regarding the subject type
There is no indication that more content exists below the visible portion of the page, causing users to miss additional information
Course Details:
The layout of the information is not in the order based on users interests
Parents resonate more with testimonials and imagery compared to listings
Unnecessary drop-down since there is not much additional information
Course Catalog:
There is no clear navigation to the class catalog from the homepage
Information about Wiz Kid is inconsistently presented
The services they offer are misleading and unclear
Meet the Personas
I defined three key personas to share with my team and stakeholders.
-
I'm a mother assessing educational opportunities to nurture my daughter's interest in STEM. Despite my desire to support her exploration, I'm unsure if my daughters skill set is suitable to take WizKid's courses. This uncertainty leaves me questioning if investing in their programs would be a valuable use of our resources.
-
Pain Points:
Uncertain about the skill required to take the class
Unsure if the class would attract her daughters interests and desire
Needs:
Evidence to show what her daughter could achieve from completing the course
Sophia
Rachel
-
As a mother, I'm interested in expanding my son’s interest in digital fields. However, I'm unsure about the credibility of WizKid's institute. This uncertainty leaves me questioning whether enrolling my son in their courses would contribute positively to his educational journey.
-
Pain Points:
Unsure about the teaching materials/methods
Needs:
Creditable assurance about the class
Previous student work/ preferably from someone who’s the same age
Max
-
As the school superintendent, Max faces the challenge of providing high-quality education within budget constraints while balancing traditional teaching methods with emerging digital trends. He needs to ensure teachers receive proper training to integrate new programs and technologies effectively. Convincing stakeholders of the value of these initiatives is also crucial for their success.
-
Pain Points:
Budget constraints
Unsure whether teachers can adapt to new programs or not
The uncertainty of whether Wiz Kid aligns with their educational objectives and stakeholder expectations
Needs:
Comprehensive evaluation tools, documents, and data
Clear communication channels with WizKid
Training and support for the teachers and class
Site Map
Information Architecture
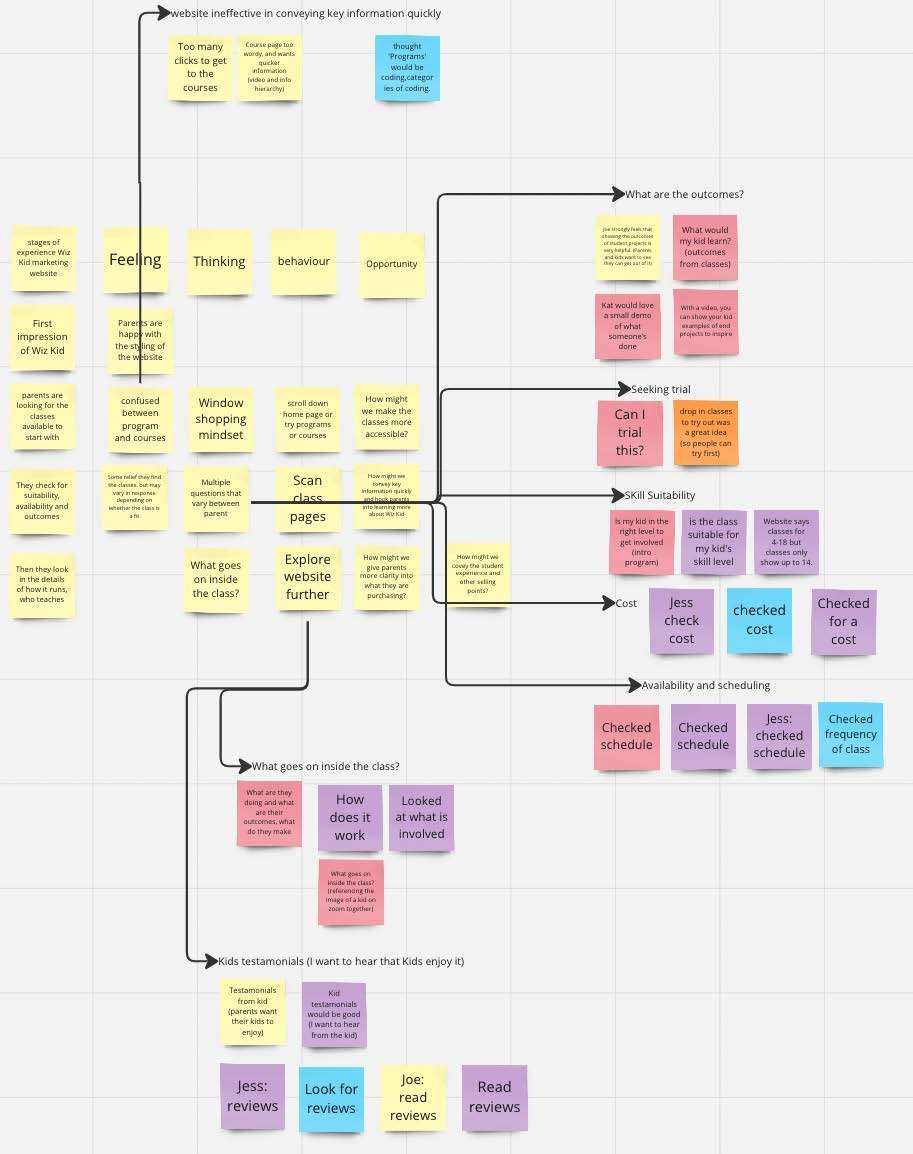
User Journey Map
Development of User Journey Map:
I identified an extra step in the user journey: after parents express interest in the Wiz Kid offering, they subsequentially pitch the idea to their child to gauge their approval. In response, I swiftly created an updated User Journey map, integrating user insights and feedback.
Development of Homepage
I started wireframing and organizing sections based on user needs from our research to guide B2B and B2C audiences to their relevant journeys.
Wireframe
Class Cover Iterations:
Mid-Fidelity Prototype
High-Fidelity Prototype
Mid-Fidelity Prototype:
High Fidelity Prototype:
Development of Class Catalog:
I initiated a page redesign encompassing the navigation, filter system, and class cover to optimize user engagement and alleviate confusion, directly addressing parental feedback.
Testimonial Iterations:
High Fidelity Prototype:
Mid-Fidelity Prototype:
Development of Class Detail Page:
I rearranged the information hierarchy to improve the visibility of essential information and included elements that resonate with kids by incorporating buzzwords and imagery.
Development of Contact Page:
Customer support emerged as a crucial factor influencing decision-making, especially for B2B customers. In response, I designed a chat box and a "Contact" page featuring three major support services: booking a call, messaging, and signing up for email updates.
Chat Box: Users are now supported by Zia, an AI messaging system with pre-programmed Q&A, and can access additional services through the chat box.
Book a Call and Message Us: Through the “Contact” page, users can now schedule a call or leave a message with customer service for more one on one support
Reflection:
The limitation of only being able to interview parents, when the original plan was to divide the research among team members, proved to be a significant obstacle in fully optimizing the experience for Wiz Kid’s dual user base. While I made efforts to incorporate considerations for the B2C aspect into the design, it's clear that further examination and testing are needed to ensure functionality meets their needs. Looking back, I believe the team could have pursued alternative research methods to gather data from business partners, particularly to ensure their needs are addressed on the homepage.
In the end, witnessing the evolution of the website from its initial state to the final iteration was immensely gratifying. The project's accomplishment lies not only in achieving tangible outcomes, such as increasing user engagements and conversion rates but also in the intangible impact of creating a digital experience that resonates with users and reflects WizKid's commitment to education.